একটি সাজানো গোছানো ব্লগে সহজে এক স্থান থেকে অন্য স্থানে যেতে সূচিপত্র (Table of Contents) গুরুত্বপূর্ন ভূমিকা পালন করে। আপনি যদি উইকিপিডিয়াতে ভিজিট করেন তাহলে পোস্ট এর শুরুতে বা কর্নারে সূচিপত্র (Table of Contents) দেখতে পাবেন। আজকের এই আর্টিকেলে আমরা জানবো কিভাবে ব্লগারের ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করতে হয়।
সূচিপত্র বা Table of Contents কি?
মূলত এটি হলো একটি সুচি, যেখানে কনটেন্টগুলো সাজানো থাকে। আর এই সুচির মাধ্যমেই জানা যায় আর্টিকেলটা কি কি নিয়ে। যেমনটা পাঠ্যপুস্তকে দেখা যায়।
আমাদের পাঠ্য পুস্তকের কোন অধ্যায়ে কত নম্বর পেজে রয়েছে তা দেখার জন্য সূচিপত্রে লক্ষ করি। এবং সূচিপত্র দেওয়া পেজ নম্বর দেখে খুব সহজে সে অধ্যায় পৌঁছাতে পারি।
ঠিক তেমনি, ব্লগ পোস্টের সূচিপত্র (Table of Contents) দেখে খুব সহজে এক নজরে আর্টিকেলটির মেইন টপিকগুলো সম্পর্কে জানা যায়। এবং ব্লগ পোস্টের সূচিপত্র (Table of Contents) এ একটি ক্লিকের মাধ্যমে সরাসরি মেন টপিকগুলোর মধ্যে যে কোন একটিতে খুব সহজে যাওয়া যায়।
ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করার সুবিধা
আমরা যেমন সাজানো গোছানো ও এক জায়গা থেকে অন্য জায়গায় সহজেই যাওয়া যায়, এমন সাইটে স্বাচ্ছন্দ্যবোধ করি। তেমনি সূচিপত্র (Table of Contents) ব্যবহার করলে সার্চ ইঞ্জিন গুলোও আপনার ব্লগ সাইটে স্ক্রোলিং করতে স্বাচ্ছন্দ্যবোধ করে।
আর সবচেয়ে বড় সুবিধা হল সূচিপত্র (Table of Contents) ব্যবহারের কারণে আপনার ব্লগ পোস্ট গুলো এসইও ফ্রেন্ডলী (SEO Friendly) হয়ে উঠে।
এছাড়াও ব্লগ পোস্টে সূচিপত্র (Table of Contents) ব্যবহারের আরো কিছু সুবিধা আছে। সেগুলো হলোঃ
- গুগলসহ অন্যান্য সার্চ ইঞ্জিন পোস্টের মেইন টপিকগুলো সহজেই ধরতে পারে। যার ফলে আপনার ব্লগপোস্ট, গুগোল অথবা অন্যান্য সার্চ ইঞ্জিনে রেঙ্ক (Rank) করতে সুবিধা হয়।
- ব্লগ পোস্টটিতে মূলত মেইন কি কি টপিক নিয়ে আলোচনা করা হয়েছে, সে সম্পর্কে ধারণা পাওয়া যায়
- ব্লগের ভিজিটরদের স্ক্রল না করে খুব সহজেই নির্দিষ্ট টপিকে এক ক্লিকেই যেতে পারে
যেভাবে ব্লগারের ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করবেন
যেহেতু, ওয়ার্ডপ্রেস এর মত ব্লগারে ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করার জন্য কোন কাস্টম প্লাগিন ব্যবহারের সুবিধা নাই।
এজন্য কিছু সহজ কোডিং (Js, CSS) গুলো ব্যবহার করে সহজেই ব্লগারে ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করব।
আপনাদের বুঝতে সুবিধা হয়, এজন্য আমি কয়েকটি ধাপে কিভাবে ব্লগারে ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করবেন তা দেখিয়ে দিব।
ধাপ ১ঃ
- প্রথমে ব্লগারের ড্যাশবোর্ডে আসুন।
- Theme এ ক্লিক করুন।
- Edit HTML এ ক্লিক করুন।
- এরপর একদম নিচে চলে যান অথবা সার্চ করুন </body> লিখে।
ধাপ ২ঃ
এবার নিচে দেওয়া জাভাস্ক্রিপ্ট (JS code) কপি করে এর উপরে বসিয়ে দিন। বুঝতে অসুবিধা হলে নিচের চিত্রটি লক্ষ্য করুন।
<!-- Table of Contents -->
<script async='async' defer='defer'>
var head,newLine,el,title,link,ToC="<nav class='LUR' role='navigation'><h4 onclick='toc()'><b>সূচিপত্র</b></h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"' style='color:#fff'>"+title+"</a></li>"}),ToC+="</ul></nav>",$("LUR").prepend(ToC);function toc() {$(".LUR ul").toggle();}
</script>
বুঝতে অসুবিধা হলে নিচের চিত্রটি লক্ষ্য করুন।
ধাপ ৩ঃ
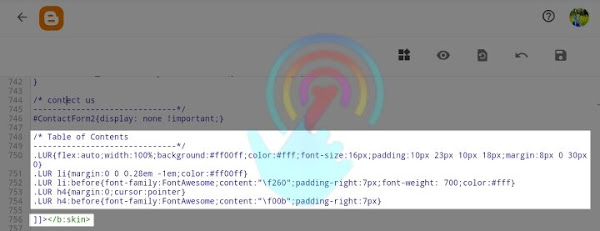
পূর্বের মতো করে সার্চ করুন ]]></b:skin> লিখে। এবং নিচের দেওয়া CSS গুলো কপি করে ]]></b:skin> এর আগে বসিয়ে দিন।
আর যদি ]]></b:skin> খুঁজে না পান তবে CSS অপশনের যেকোনো জায়গায় বসিয়ে দিন।
/* Table of Contents by ClickLur.xyz
------------------------------*/
.LUR{flex:auto;width:100%;background:#ff00ff;color:#fff;font-size:16px;padding:10px 23px 10px 18px;margin:8px 0 30px 0}
.LUR li{margin:0 0 0.28em -1em;color:#ff00ff}
.LUR li:before{font-family:FontAwesome;content:"\f260";padding-right:7px;font-weight: 700;color:#fff}
.LUR h4{margin:0;cursor:pointer}
.LUR h4:before{font-family:FontAwesome;content:"\f00b";padding-right:7px}
বুঝতে অসুবিধা হলে নিচের চিত্রটি লক্ষ্য করুন।
যাই হোক, আমাদের টেমপ্লেটে কোড বসানোর কাজ শেষ। এখন একদম উপরের ডান পাশের Save বাটনটি ক্লিক করুন।
ধাপ ৪ঃ
এই ধাপে যা করবেন তা হলঃ
- ব্লগারের ড্যাশবোর্ডে এসে Posts এ ক্লিক করুন।
- এখন যেই ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করবেন সেই পোস্টে ক্লিক করুন।
- পোষ্টের HTML mode এ আসুন।
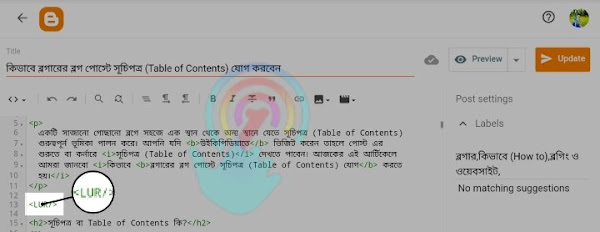
এবার ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ যেই জায়গায় করতে চান, সেখানে নিচে দেওয়া কোডটি কপি করে পেস্ট করুন (নিচের চিত্রের মত করে)। এবার পোস্ট টি Save করুন।
<LUR/>সবথেকে ভালো হয় যদি আপনি কোডটি প্রথম প্যারাগ্রাফের পরে অথবা প্রথম হেডিং এর উপরে ব্যবহার করেন।
ধাপ ৫ঃ
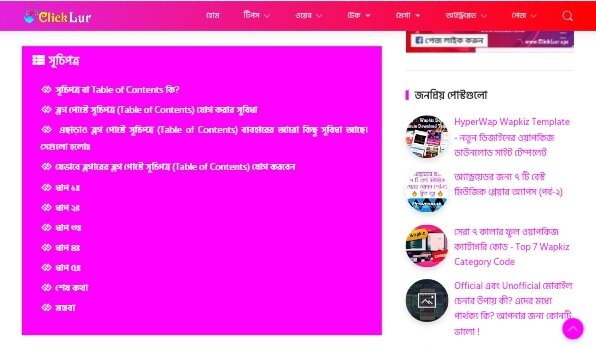
এবার আপনি যেই ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করেছেন। সেই পোস্টটি দেখুন! পোস্টে একটি সূচিপত্র (Table of Contents) দেখাচ্ছে!!
শেষ কথা
এখন ব্লগারের অনেক টেমপ্লেটে অটোমেটিক সূচিপত্র (Table of Contents) ফিচার যোগ করা থাকে। আবার অনেক টেমপ্লেট আছে, যেখানে অটোমেটিক সূচিপত্র (Table of Contents) ফিচার যোগ করা থাকেনা।
এভাবে আপনি ব্লগারের ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করবেন। উপরে দেওয়া কোড গুলি ব্যবহারে আপনার ব্লগ সাইটের কোন সমস্যা হবে না।
কথাটি বলার কারণ, আমি নিজেই দীর্ঘদিন ধরে এই কোডগুলো ব্যবহার করে, আমার ব্লগারের ব্লগ পোস্টে সূচিপত্র (Table of Contents) যোগ করে আসছি।
আজ এই পর্যন্তই। আর্টিকেল সম্পর্কে কোনো সমস্যা, পরামর্শ বা জিজ্ঞাসা থাকলে নিচে কমেন্ট করুন। আর আমাদের ফেসবুক পেইজে লাইক দিন।